アニメーションが魅力的なWebサイト5選【2023年版】
EMLworks広報チーム
4,983 View

はじめに
こんにちは。コーダーの西川です。
コーダーという職業柄いろんなWebサイトを見る機会がありますが、ここ数年は動きのあるサイトをよく見かけるようになりました。弊社のお客様からもアニメーションを使ったサイトのご要望をいただく機会が増え、実感としても増えているなという印象があります。
思わず視線を奪われてしまうような派手なアニメーションを多用しているサイトもたくさん目にしますが、むやみやたらと派手な動きを付ければいいというものでもありません。
あくまでサイト内のコンテンツをユーザー側に適切に届けるための手段の一つとしてアニメーションはあります。動きに邪魔されて内容が頭に入ってこないとなれば本末転倒ですし、それではただの作り手側のエゴになってしまいます。
そもそもWebサイトそのものが伝えたい情報を届ける手段であって、作ることが目的になっていてはいけません。弊社でも「作ったその先」を見据えたサイト制作を大事にしています。
そこで今回は、作り手側の意図(サイトのコンセプト、世界観)とアニメーションがマッチしていて且つ魅力的なサイトを5つ集めてみました!
「伝わるデザインとはこういうことを言うのか!」と思わず感嘆の声を上げてしまうようなサイトばかりなので、当記事を読んでいただくと効果的なアニメーションがどういったものなのか分かっていただけるのではないかと思います。
アニメーションを使用する際のメリット・デメリットについても解説していますので、そちらも併せてご覧いただければ幸いです。
西川 / コーダー
Kindle Unlimitedで読みたい本があり過ぎて、購入した本も合わせると積読数が3桁超えてしまってて大変です。年内にあと30冊読みたい!
アニメーションを使うメリット
Webサイトにおけるアニメーションとは、伝えたい情報をユーザー側に適切に届けるための手段の一つ、と冒頭に書きました。アニメーションを使用することで豊かなユーザー体験を届けられるようになります。
視覚を刺激することでユーザーの印象に残りやすい
人間は動くものに注意を引き付けられやすい生き物です。
なにも動きがないと飽きてきてしまいますが、アニメーションを効果的に使うことで「次はどんな動きをするんだろう?」と興味を持ってもらいやすくなります。
サイトの世界観が伝わりやすい
静的なサイトでは十分に世界観というものは伝わりづらいものですが、アニメーションを取り入れることで独自の個性や世界観を表現することが可能です。
世の中たくさんのWebサイトがある中、他社との差別化を図るためにも世界観を演出することは大切な要素になってきます。
ページの読み込み時間も退屈させない
ページの読み込みをする間、ローディングアニメーションを活用することで、待ち時間も退屈させないという効果があります。ページ読み込み完了までの進捗を表示することで、ユーザーに配慮した親切なサイト作りを図りましょう。
アニメーションを使うデメリット
アニメーションを効果的に活用することでリッチなユーザー体験を届けられる一方で、注意しなくてはならない点もいくつかあります。
ページの読み込み速度が遅くなることによる離脱率の上昇
先ほどメリットで説明した「ページの読み込み時間も退屈させない」と矛盾するような話ではあるのですが、アニメーションを多用すればサイトは重くなります。
ページの読み込み速度に関してはローディングアニメーションを活用するなど工夫することでどうにかなる部分もありますが、サイトを見るユーザー側のネット環境やデバイス環境にもよる…というのが正直なところです。
読み込みが遅くなればその分離脱率も上昇してしまうので、使いどころを考えていきたいですね。
読み込み速度が遅いと起こるデメリットについては以下の記事でも解説していますので、ご興味ある方は併せてお読みください。
多用しすぎるとコンテンツ内容が伝わりにくくなる
アニメーションを多用しすぎるとごちゃごちゃしてしまい、動きにばかり気を取られ注意散漫となり、本当に伝えたい内容が適切に伝わらない恐れがあります。
意図がしっかり考えられていないアニメーションは邪魔になることもあるので、「なんとなくかっこいいから」「お洒落だから」という理由で多用するのは止めましょう。
ユーザーの操作を阻害してしまう危険性がある
これは「多用しすぎるとコンテンツ内容が伝わりにくくなる」にも関連することですが、サイトから情報を得る上でアニメーションは不要と考えるユーザーも当然います。
あくまでアニメーションは補助的なものと考え、ユーザーファーストを優先させましょう。
アニメーションが魅力的なWebサイト
ここまでアニメーションを使うメリット・デメリットを説明してきました。
それを踏まえた上で作り手側の意図とアニメーションがマッチしている、伝わるサイトを集めてみましたので早速ご紹介していきます。
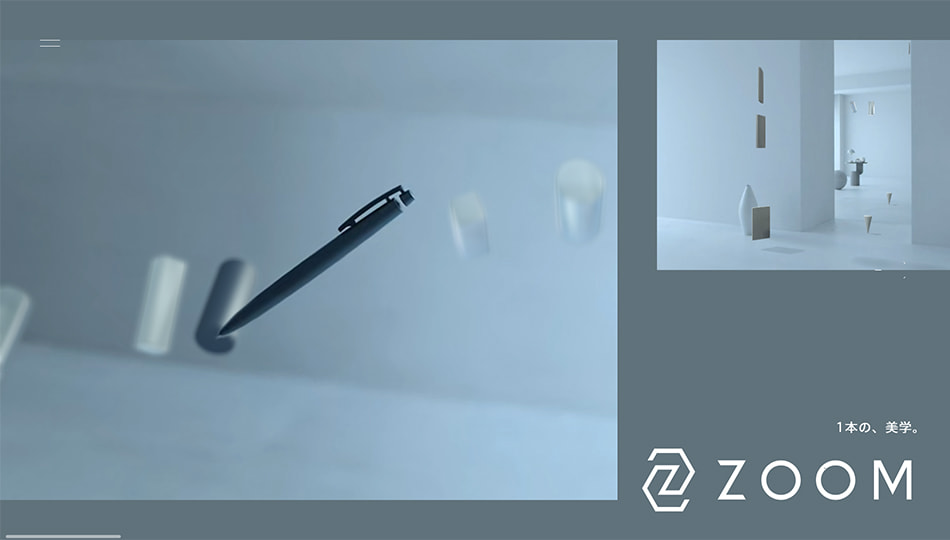
横スクロールが効果的!製品の良さが伝わってくる(ZOOM)

横スクロールすると製品の画像や動画と共にコピーも変わっていくのが、ストーリー性が感じられていいですよね。トップページだけでなく、製品の詳細ページも同様にスクロールによって画像とコピーが切り替わってます。(製品詳細ページは縦スクロールですが)
強制横スクロールってコンテンツを飛ばしたい時に次のコンテンツまで一気に飛ばすことが出来ないのがネックだなと思っていて、個人的にはあまり好きではないのですが、こちらのサイトはどんどんスクロールしていきたくなる工夫が施されていて素晴らしいです。
デメリットもある横スクロールですが、効果的に使えばコンテンツをしっかりとユーザーに届けることが出来るので、ここぞという時に使いたいアニメーションですね。
ZOOM:https://www.zoom-japan.com/
どんどんスクロールしたくなる!飽きさせないアニメーション(澤柳商店)

こちらもスクロールアニメーションが面白いサイトです。
横スクロールしていたかと思えば縦スクロールに変わったり。縦スクロール部分ではパララックスでの視差効果もあったりして、とにかく飽きないです!気付けば最後までスクロールしてしまってました。
セクションの変わり目も動きがあることによって分かりやすくなっており、アニメーションの使い方が上手いなって感じます。
澤柳商店:https://sawayanagi-s.com/
ローディングアニメーションがサイトのコンセプトにマッチ(折り紙レター)

ページ読み込み中の折り紙を折るアニメーションがなんとも可愛らしいですよね。
ファーストビューから下へスクロールした時に折り紙がぶわっと出てくるアニメーションも、サイトのコンセプトにマッチしていて面白いです。
ローディングアニメーションの元来の目的は、ページを読み込みしている間、ユーザー側に読み込みの進捗を視覚的に伝えることにありますが、最近ではローディングが無駄に長いだけのサイトがよく目に付きます。
気持ちは分かります。凝ったローディングアニメーションってかっこいいですよね。
ただ、意図があるのならそれもいいと思いますが、ユーザーにその意図が伝わらないと離脱にも繋がるので、使い方には気を付けていきたいですね!
折り紙レター:https://sdgsstory.global.brother/j/special/origami/
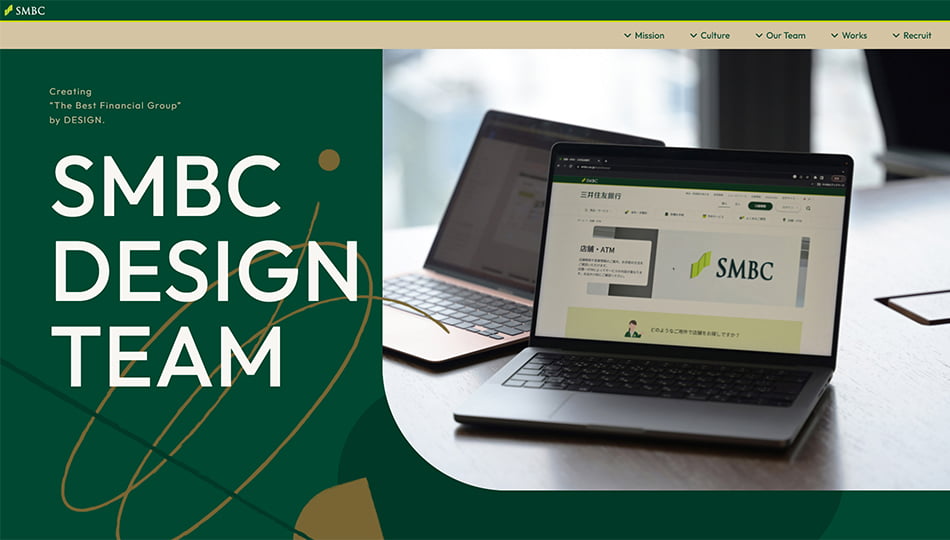
企業ブランディングと遊び心のバランスがいい(SMBC DESIGN:三井住友銀行)

SMBCデザインチームのサイトです。
銀行ってどうしてもお堅いイメージがありますが、企業のイメージは守りつつも手書きのイラストアニメーションで少し遊び心を取り入れていて絶妙なバランスで成り立っているのが、インハウスデザイナーを抱えているSMBCならではだと思います。
銀行にインハウスデザイナーがいるって珍しいですよね。
2022年11月に刊行された、SMBCデザインチームが執筆している「デザインと銀行」という本が面白かったのでオススメです!銀行という古い組織文化の中で「デザインの重要性」を説き、いかにして「デザイン」を社内に浸透させていったのか。その過程が面白く、めちゃくちゃ勉強になります。
SMBC DESIGN:https://www.smbc-careers.com/design/
全体的にゆったりしたアニメーションでコンセプトを演出(Wellis Villa Awaji)

最後は弊社で制作したWellis Villa Awaji様のサイトをご紹介させてください。
「淡路島のプライベート空間で特別なひと時を過ごしていただきたい」というコンセプトを表現するため、施設でのゆったりとした過ごし方をイメージしていただけるよう、ローディングやフェードインアニメーション、パララックスなど全体的にゆったりした雰囲気で統一しています。
下層ページはあえてアニメーションを控えめにすることで、ページの読み込み速度にも配慮した作りとなっています。
Wellis Villa Awaji:https://villa.wellis.jp/
まとめ
いかがでしたでしょうか?
薬も過ぎれば毒となるということわざがありますが、アニメーションも程度を超えると毒になってしまいます。
見た目の「派手さ」や「かっこよさ」に捉われてしまいがちですが、使い勝手の悪いサイトにならないよう常にユーザーファーストを意識しつつ、効果的にアニメーションを取り入れていきましょう。
今回最後にご紹介しましたWellis Villa Awaji様のサイト以外にも、弊社ではコーポレートサイトをはじめとしたWebサイトの制作実績が多数ございます。
新規サイト制作やサイトリニューアルをお考えの企業様、個人事業主様はぜひ一度お話聞かせてくださいませんか?貴社サービスの顔となるようなサイト制作をご提案させていただきます!
Webサイト制作を承っております。
お困りごとやお見積りなどお気軽にご相談ください。


