SEOにも影響!ページ読み込み速度遅延のデメリットと3つの原因
EMLworks広報チーム
3,004 View

目次
はじめに
こんにちは。コーダーの西川です。
スマートフォンの登場から、インターネットがより私たちの生活に身近なものとなって久しいですね。
オンラインショッピング、ネットサーフィン、調べもの…皆さんは普段Webサイトを見ていて「表示されるのが遅いなあ…」と感じたことはありませんか?
ページに飛んでなかなか表示されないと、イライラしちゃいますよね。
数秒待っても表示されなかったら「もういい!他のサイト見る!」となり、ページ自体を閉じちゃうこともあるのではないでしょうか。
表示速度が遅い=ページ離脱に直結するので、制作側の人間としては見過ごすことが出来ない問題です。
せっかく自社のサイトに興味を持って訪れていただいたのに、ページの表示が遅いばかりにコンテンツを見てもらう前に離れられてしまうのは悲しいし、非常にもったいない!
また、ページの読み込み速度が遅いとSEOにも影響を及ぼします。詳しくは後述しますが、表示速度が遅いとGoogleの検索順位にも悪影響を及ぼす、ということになります。
お客様も離れていくし、検索順位も下がるし…これはよろしくないですね。
なんとかせねばなりません!!ということで、この記事では以下について解説しています。
- ページ表示速度が遅いと起こる3つのデメリット
- ページ表示速度が遅くなる3つの主な原因
また、本記事で挙げている原因に対する改善策については以下の記事にて解説していますので、併せてご覧ください。
以下のような悩みを抱いている方の参考になれば幸いです。
- 自社サイトの表示速度が遅いが、原因がわからないWeb担当者の方
- サイトにアクセスはされているのに、離脱が多く問い合わせに繋がらない
では早速いってみましょう。
西川 / コーダー
最近「ぼっち・ざ・ろっく!」に影響されてエレキギターを購入したものの、平日はなかなか時間が取れず、夜中に音漏れしてないかビクビクしながら練習してます。
ページ表示速度が遅いと起こる3つのデメリット
冒頭でも簡単にお話しましたが、Webページの表示速度が遅いと起こるデメリットについて、もう少し詳しく解説していきます。
デメリットは大きく分けて3つあります。順番に見ていきましょう。
ページから離脱されやすい
Webページの表示速度が遅いとページの離脱に直結します。
特にスマートフォンサイトの場合、そもそものネット回線速度が貧弱ということもあり、PCサイトに比べるとどうしても表示が遅くなってしまいます。
Wi-Fi環境ならあまり気にならないかもしれませんが、モバイル回線は通信が不安定です。
日本でも観光地や防災拠点を中心にフリーWi-Fiが整備されてきているので、自宅や屋内ではWi-Fi環境でのアクセスが快適に出来るようになってきました。
ですが、住んでる地域や屋外ではまだまだモバイル回線メインで利用される方が多いです。
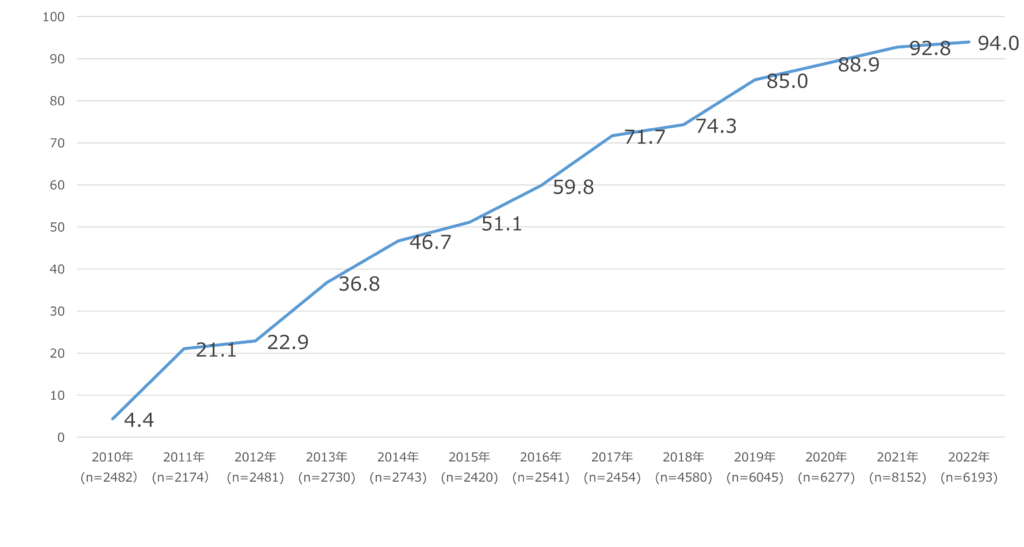
以下は、NTTドコモ モバイル社会研究部で2022年4月に公開された、モバイル端末所有者のスマートフォン比率を表したグラフになります。
注1:スマホ・ケータイ所有者が回答 ケータイ・スマートフォン所有者のうちのスマートフォン比率
[調査対象:全国・15~79歳男女]
注2:「わからない」を除く
注3:1台目もしくは2台目にスマートフォン所有と回答した場合をスマートフォン所有として算出
出所:2010年-2022年一般向けモバイル動向調査
引用元:NTTドコモ モバイル社会研究所ホームページ
これによるとモバイル端末所有者の94%はスマートフォンを所有しているということなので、すごい所有率ですよね。
近年モバイルファーストという言葉をよく耳にするようになりましたが、スマートフォンユーザーに最適化したページ制作は最早必須となってきています。
少し古いデータになりますが、モバイルサイトのページ表示速度と直帰率の関係について、2017年にGoogleが発表した独自の研究データがあるのでご紹介します。
As page load time goes from:
引用元: Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
1s to 3s the probability of bounce increases 32%.
1s to 5s the probability of bounce increases 90%.
1s to 6s the probability of bounce increases 106%.
1s to 10s the probability of bounce increases 123%.
これを分かりやすくグラフにすると以下のようになります。
- 読み込み速度が1秒から3秒に増えると、訪問ユーザーの直帰率が32%上がる
- 読み込み速度が1秒から5秒に増えると、訪問ユーザーの直帰率が90%上がる
- 読み込み速度が1秒から6秒に増えると、訪問ユーザーの直帰率が106%上がる
- 読み込み速度が1秒から10秒に増えると、訪問ユーザーの直帰率が123%上がる
この研究結果から分かることは、人は3秒も待てないということです。
例えば、お問い合わせページのように直接コンバージョンに繋がるページの表示速度に問題がなかったとします。
しかしそこに行き着くまでの導線となるページの表示が遅ければ、お問い合わせページに辿り着く前に離脱されてしまいます。
どれだけ素晴らしいコンテンツを作っても、リンクをクリック(タップ)してから3秒以内に表示されないページはほとんど見られることはないのです。
見られないページに意味はありません。なんとも残酷な話ですが、これが現実です。
SEOに悪影響を及ぼす可能性がある
Googleは、2018年に「スピード・アップデート」を実施しています。
「スピード・アップデートとはなんぞや?」と思われた方のために要約すると、
- ページの読み込み速度をモバイル検索のランキングに使用するよ
- ページの表示速度が極端に遅い場合は、検索順位に影響を与えちゃうよ
といった内容のアルゴリズムのことです。
参考: ページの読み込み速度をモバイル検索のランキング要素に使用します|Google 検索セントラル ブログ
つまり読み込み速度が極端に遅いページは検索順位も下がってしまうので、SEOの観点から見てもよくないということですね。まさに百害あって一利なし。
とはいえ、ここで対象となっているのはあくまで「読み込み速度が極端に遅いページ」の話なので、多少遅いくらいでは検索順位に影響はないと思われます。
また、検索キーワードと関連性が高いコンテンツページであれば、たとえ表示速度が遅かったとしても上位表示されるので、あまりにシビアになる必要はありません。
Webアクセシビリティの確保が難しい
昨今Webサイトにおけるアクセシビリティの重要性について、耳にする機会が増えました。
Webアクセシビリティについて簡単に説明すると、「老若男女問わず、様々な環境・デバイスでアクセスしても閲覧でき、利用しやすいWebサイトやアプリケーション」というものです。
このWebアクセシビリティにおいても、ページの表示速度が大きく影響してきます。
ページの読み込み速度が遅いと、利用しやすいWebサイトとは当然言えません。
読み込みが終わっていない要素が1つでもあると、音声読み上げが開始されない…といった問題もあります。
逆を言えば、ページの高速化によってWebアクセシビリティは確保されますし、サイトを最適化すればSEOにも有効です。
どういうことかと言うと、例えば「音声ブラウザの読み上げにより、視覚障害を持った方にもサイトの内容が正しく伝わるようにする」といった対応は、検索エンジンにとっても正しく情報を取得する手助けになるのです。
Webを利用するユーザーと検索エンジン、どちらにも優しいサイト作りが「SEO(検索エンジン最適化)」に繋がるので、読み込み速度遅延はやはり無視出来ない問題です。
ページ表示速度が遅くなる3つの主な原因
さて、ここまでお読みいただいた方には、ページ読み込み速度がWebサイトにおいて如何に重要かお分かりいただけたのではないかと思います。
ではここから、ページの読み込み速度が遅くなる原因について見ていきましょう。
原因は様々ありますが、ここではすぐに改善しやすい項目3つに絞っています。
- 原因1:Webフォントを使用している
- 原因2:画像・動画のファイルサイズが重い
- 原因3:ページ内コンテンツを一度に読み込む設定になっている
原因1:Webフォントを使用している
ここでいうWebフォントとは、AdobeフォントやGoogleフォントのことを指しています。
Webフォントを使用するメリット
Webフォント…便利ですよね。最近は日本語フォントの種類も充実してきて、表現の幅も広がりますし。弊社サイトも思いっきりWebフォントを使用しています。
通常のデバイスフォントだと、ユーザー側のデバイスに依存してしまうので、指定したフォントがデバイスにインストールされていないと別のフォントに置き換えられてしまう、という問題が起こります。
その点Webフォントならば、デバイスに関係なく指定したフォントを表示することができ、どのデバイスでも見た目を統一させることが可能です。
フォント1つでWebサイトの印象は大きく変わるので、思い通りの印象を与えることが出来るWebフォントは、サイトのブランディングにも大事と言えそうです。
Webフォントを使用するデメリット
一見Webフォントにはメリットしかないように思いますが、一方でデメリットもあります。
Webフォントを使用するのとしないのとでは、ページの読み込み速度に結構な違いが出てくるのです。
欧文フォントの場合、アルファベットの大文字・小文字・数字・記号など含めても文字数は限られているため特に気にする必要はありません。
しかし日本語フォントにおいては、それに加えてひらがな・カタカナ・漢字など…膨大な文字数がある分、読み込むのに時間がかかってしまいます。
Webフォントの使用の有無で、ページ読み込み速度の差異を検証してみた
一文だけのシンプルなページで、Webフォントを読み込んだ場合と読み込んでいない場合で表示速度にどのくらいの差があるか検証してみました。
検証にはChromeのデベロッパーツールの標準機能で備わっている、Google Lighthouseを使用しています。拡張機能で追加も出来ます。
ただLighthouseはクライアント側のPCのスペックに左右される部分もあるので、より結果に安定性のある検証をするならば、Googleが提供しているPageSpeed Insightsの方がいいかもしれません。どちらも無料です。
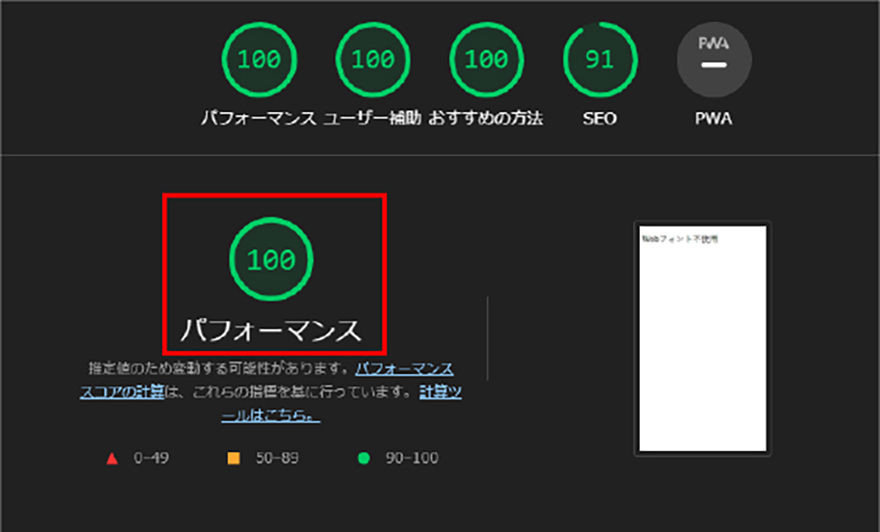
Webフォントを使用していない場合の読み込み速度

こちらがWebフォントを使用していない、游ゴシックのみを使用したページ。Lighthouseのパフォーマンス値は100です。
ただのテキスト一文だけのページなので、当然といえば当然ですよね。

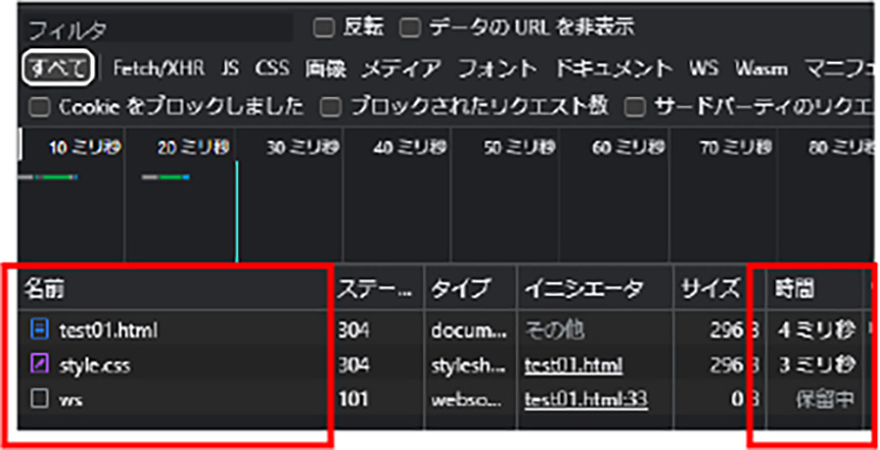
デベロッパーツールのネットワークを見ると、読み込みファイル数も少なく、読み込み時間もほとんどかかっていません。
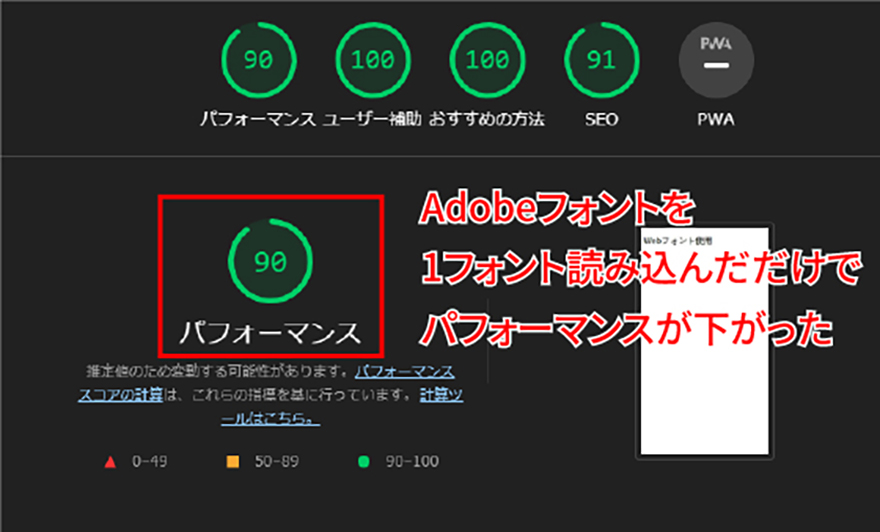
Webフォントを使用した場合の読み込み速度
次に、Adobeフォントの日本語フォントの中でも使用頻度の高い「源ノ角ゴシック Regular」を使用したページを見ていきましょう。

フォント以外は先ほどとまったく同じ条件ですが、パフォーマンス値がなんと90にまで下がっています。font-weightも1種類しか読み込んでないのに…!

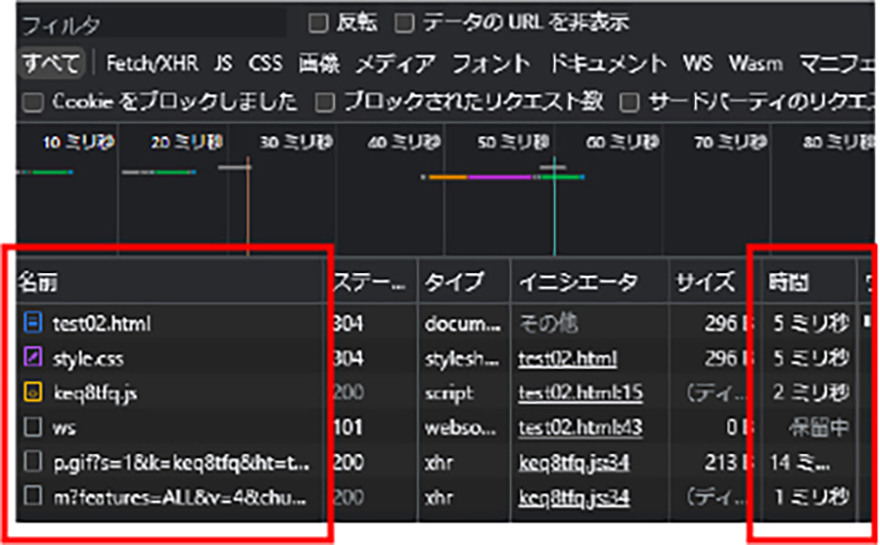
Adobeフォントを読み込んでいるので、その分読み込みファイル数が増えています。それに比例して読み込み時間も増えているのが分かるかと思います。
ちなみに読み込むfont-weightやフォント自体を増やすと、さらに読み込みファイル数が増えて時間がかかってしまいます。
この事実を知ってしまうと、安易な気持ちでWebフォントを使えなくなってしまいますね…。
原因2:画像・動画のファイルサイズが重い
画像や動画はなにも気にせず書き出していると、ファイルサイズが重くなってしまいます。
1ページ内に数枚程度ならそこまで気にする必要はないかもしれませんが、枚数が多くなればその分画像の読み込みにも時間がかかってしまいます。
また、PC用に書き出した画像をそのままスマホやタブレットで使用しようとすれば、ファイルサイズが大きすぎる問題が出てきます。
少しでも読み込み速度を速めるためには、PCとスマホ・タブレットでそれぞれに合った画像サイズのものを用意する必要が出てきます。
それに加えファイルサイズの圧縮も必須になってくるでしょう。
原因3:ページ内コンテンツを一度に読み込む設定になっている
ページのコンテンツを一度に全て読み込む設定になっていると、全て読み込み終わるまでページが表示されない、という状態になります。
先ほどの画像の話にも関係してきますが、画像やコンテンツ内容が多いとそれだけ全て読み込み終わるまでに時間がかかってしまい、ページが表示されるのが遅くなってしまうことに。
最初にページを表示させる段階で読み込む必要がないコンテンツに関しては、遅延読み込み処理をすれば読み込み時間を短縮することが出来ます。
まとめ
ページの表示速度が遅いことにより、以下のようなデメリットがあることが分かりました。
- ページから離脱されやすい
- SEOに悪影響を及ぼす可能性がある
- Webアクセシビリティの確保が難しい
またこれらの問題について、すぐに改善できる原因3つに絞って解説してきました。
- 原因1:Webフォントを使用している
- 原因2:画像・動画のファイルサイズが重い
- 原因3:ページ内コンテンツを一度に読み込む設定になっている
本記事で解説した原因に対する改善方法については、以下の記事で解説してますので併せてご覧ください。
スマートフォンを利用するネットユーザーが増えた現在では、特にスマートフォンでの読み込み速度には注意を払っていかねばなりません。
ユーザーにとってストレスのないサイト制作・運用を心がけていきましょう!