【デザインフィードバックを全公開!】新人デザイナーがサムネイルデザイン制作過程で得た学びとは??
EMLworks広報チーム
2,047 View

目次
はじめに
こんにちは!
今年の4月に新卒デザイナーとして入社し、現在楽天制作チームに所属している中野と申します。入社してからは、バナーを作成したり切り抜きやレタッチなど主に先輩デザイナーのアシスタント業務に携わらせていただいています。
前回の記事『【インタビュー】新入社員さんにEMLworksの魅力を聞いてみました!〈#1 デザイナー/新卒〉』のサムネイル制作をさせていただき、先輩デザイナーからたくさんの学びを得ました。
そこで今回は、弊社のデザイナーはサムネイル完成までにどのようなフィードバックを受け、ブラッシュアップさせていくのか。その過程や得た学びを赤裸々に公開し、完成形を見るだけでは伝わらないデザイナーとしての工夫や試行錯誤をお伝えできたらと思います!私のような新米デザイナーの方や、デザインを学んでいる方々の参考になれば幸いです!

中野/ デザイナー
アウトドア全般が好きで夏は毎週外出。 健康的な美黒を目指しています。
今回の制作物はこちら
今回私は、以前公開した3名の新入社員インタビュー記事のサムネイル画像を制作しました。
▼先輩デザイナーの方に提出した1回目のサムネイルがこちら!

今見ると改善点だらけでお恥ずかしいです...
今回は楽天制作チームのチーフデザイナーで、常に制作関連のフィードバックをしてくださっている熊谷さんにチェックをご協力いただきました。
▼計4度のフィードバックを受けて完成したサムネイルがこちら!

(ちなみにこちらの記事では、私も新入社員としてインタビューしていただきました。新卒でデザイナーを目指した経緯や、なぜEMLworksに入社したのかなど語っていますのでぜひご覧ください!)
サムネイルとは...
サムネイル=コンテンツを小さな画像や図で要約したもので「アイキャッチ」とも呼ばれます。
例えば、ウェブページや動画のプレビューとして使われ、内容や魅力を一目で示す役割があります。読者や視聴者がクリックして詳細を見るかどうかは、このサムネイルのデザインが大きく関係しています。
ブログのサムネイルにおいては「記事を読んでみたいと思ってもらうこと」がゴールであり、一番重要です。そのゴールを念頭に置き、制作に取り掛かりました!
デザイン制作
初めに、サムネイルデザインを完成させるまでの大まかな流れをご説明します。基本的には以下のような流れでデザイン制作を行う場合が多いです。(※デザイナーによって個人差があると思います!)
②参考探し
③ラフの作成
④デザイン/修正
①要素の洗い出し(目標の設定)
サムネイルを制作するにあたり、「何のためにこのサムネイルを制作しようとしているのか。」目標・目的(ゴール)を考える必要があります。これらが曖昧だと途中でデザインの方向性に迷い余計な時間を取ってしまったり、サムネイルを見た人に正確な情報が伝わらないなどの問題が発生してしまいます。そして、私が今回デザインに着手する前に整理した情報は以下になります。
記事の目的・ゴール
→求職者の方に応募したい、働きたいと思ってもらうこと
デザインのポイント
→弊社に興味を持っていただけるように親しみやすく、かつ制作会社としての信頼感が伝わるデザイン。3人分あるのでレイアウトは変えず、人によって色を変えられるのが理想
上記の情報を基に、自分の中で試行錯誤しながら方向性を固めていきました。
②参考探し
ゴールを設定できたら、イメージに近い画像をギャラリーサイトやピンタレストでひたすら探します。そして、初稿を提出する際に参考にした画像はこちら▼


今回は新入社員1人1人にフォーカスした記事になるので、1枚の画像に1人がフォーカスされて写っている参考画像を集めました。(後々に先輩デザイナーの熊谷さんよりご指摘をいただき、改めてインタビュー記事のサムネイル画像の参考を集め直すことになります。)
③ラフの作成
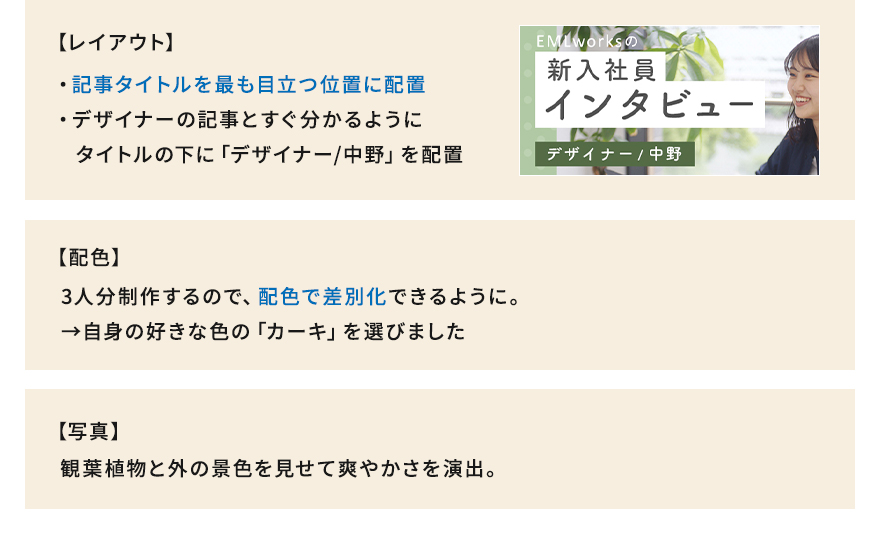
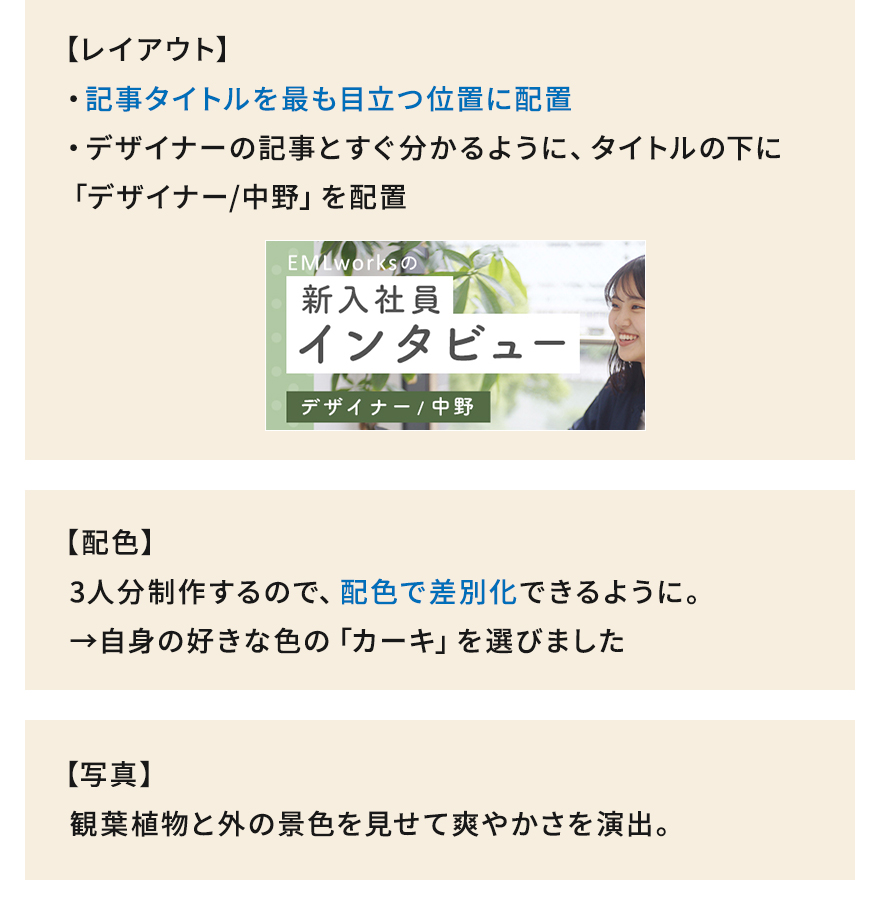
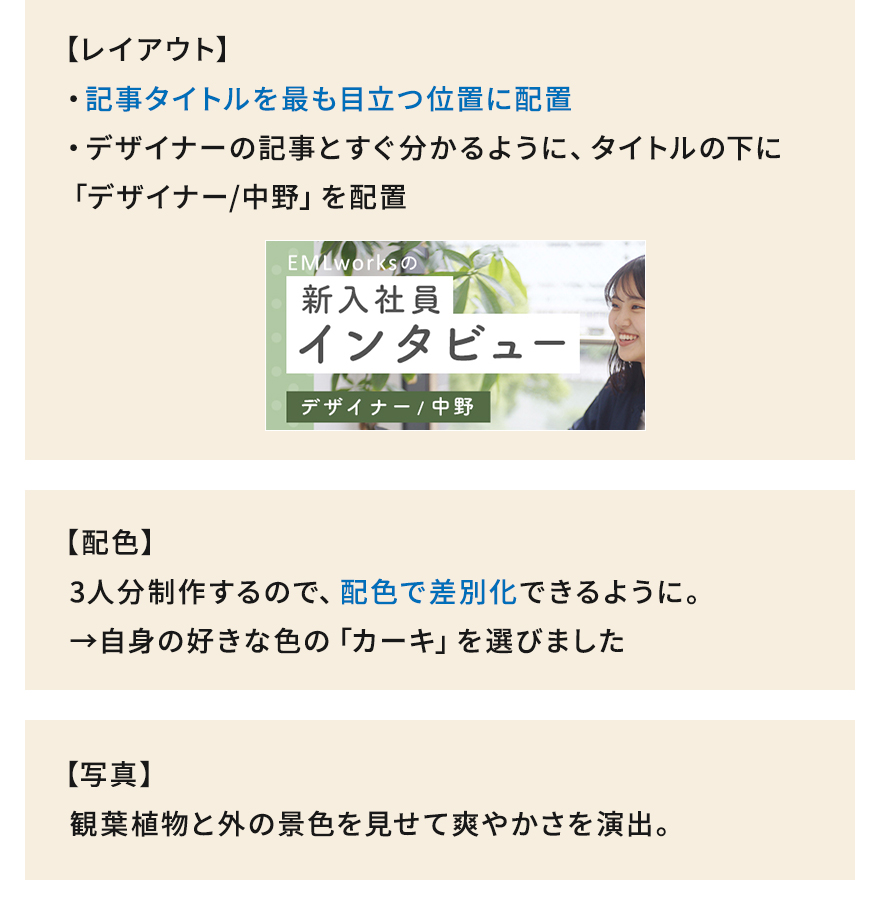
参考を集めたうえでざっくりめにラフを作成します。タイトルが目立ち、最も視線を集めやすい配置を軸に考えました。個人的に、ラフは案を出しすぎると後々に方向性に迷ってしまいそうなので、5案以内に収めるようにしています。(※人によってやり方は様々なので個人差ありです! )
デザインフィードバック 1回目




初稿に対し、大きく以下の3つのフィードバックをいただきました。
②カテゴライズが考えられていない
③デザインのクオリティ
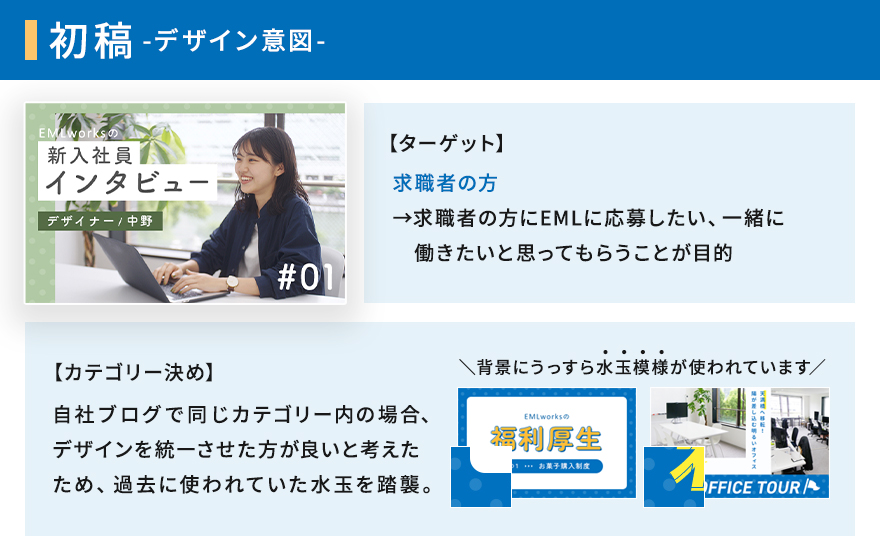
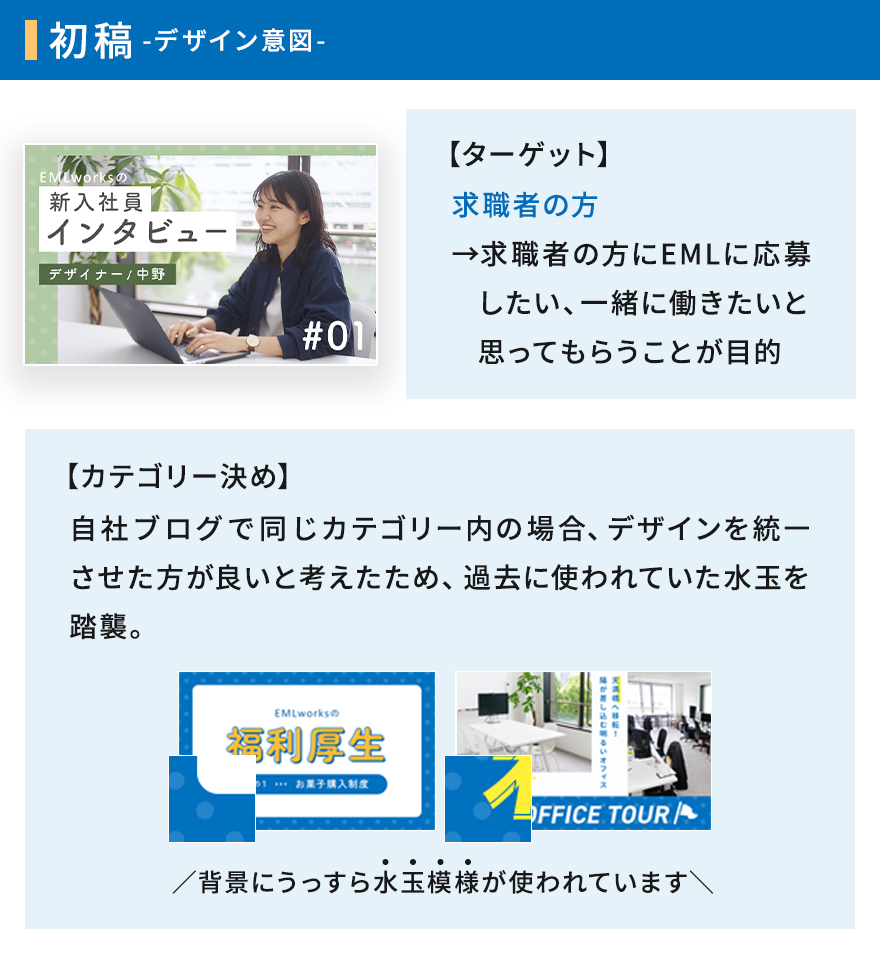
①ターゲット
ターゲットがあいまいなので...
・タイトル名が普遍的、抽象的で興味が湧きにくい
・参考が全く違うジャンルから取ってきていて参考になりにくいのではないか(セミナー系ばかりでジャンルが全く違う)
ターゲットにどこを一番見てほしいのか、どうしたら興味を持ってもらえるのか。そもそものサムネイルの役割を再確認するようにご指摘を受けました。
②カテゴリー決め
そもそも参考にしていた『オフィスツアー記事』『福利厚生紹介記事』などの「社内制度」に分類されるカテゴリーと、今回の『新入社員インタビュー記事』のカテゴリーは本当に同じなのか。
→「カテゴリーが何に分類されるか」によってあしらいを変更する必要が出てきます。
③デザインのクオリティ

1. 水玉のあしらい
・今っぽくなく、ダサさを助長している
→今っぽさも意識しつつ入れるようにする
2. 位置・大きさ
・#01の位置が離れすぎ、タイトルと同じ大きさをしている
→情報の優先度を考える。デザインの4原則の「近接」を意識して、いっそタイトルの横に置いた方が「シリーズ」であることを自然に認識できる
3. 文言
・そもそも「EMLworksの」は要るのか...?
4. 配色
・抹茶ぽく地味で目に留まりにくい
5. 人物のサイズ
・人物のサイズが小さい
→一番「何を見せたいのか」を考える
初稿ということもあり、多くの点をご指摘いただきました。デザイン面に関しても多かったのですが、特にデザイン以前の前提条件に対するご指摘が多かったです。
・デザインをなんとなくの「感覚」で決定せず、細かなところまで理由を考える
なんとなくのイメージのままデザインに取り掛かっていたことが初稿提出時にたくさんのご指摘をいただくことになった原因でした。自分では考えていたつもりでも、カテゴライズやターゲットの部分でまだまだ考えが足りていませんでした...。今回のフィードバックにより、「何に対する訴求をしたいのか」はっきりと言えるくらい、細部まで深く考えなければならないということを学びました。
また、今回は上記のフィードバック中でもありましたが、参考画像についてもご指摘をいただきました。具体的には、
・集めている参考画像のジャンルがセミナー系ばかりで、今回のデザインとは方向性が違う
とのことでした。たしかに、私が集めていた参考画像は配置やデザインが一人にフォーカスしたものではあるけれど、インタビュー系のサムネイルではありませんでした。そのため、デザインの方向性が本来の目的と離れてしまい「何に対する訴求なのか」が分かりにくくなっていたのです。ここでは、参考のために探したクリエイティブの方向性を理解し、言語化する必要があることに気がつきました。
そして以下のようにインタビュー記事のサムネイルの参考画像を集め直しました。

デザインフィードバック 2回目
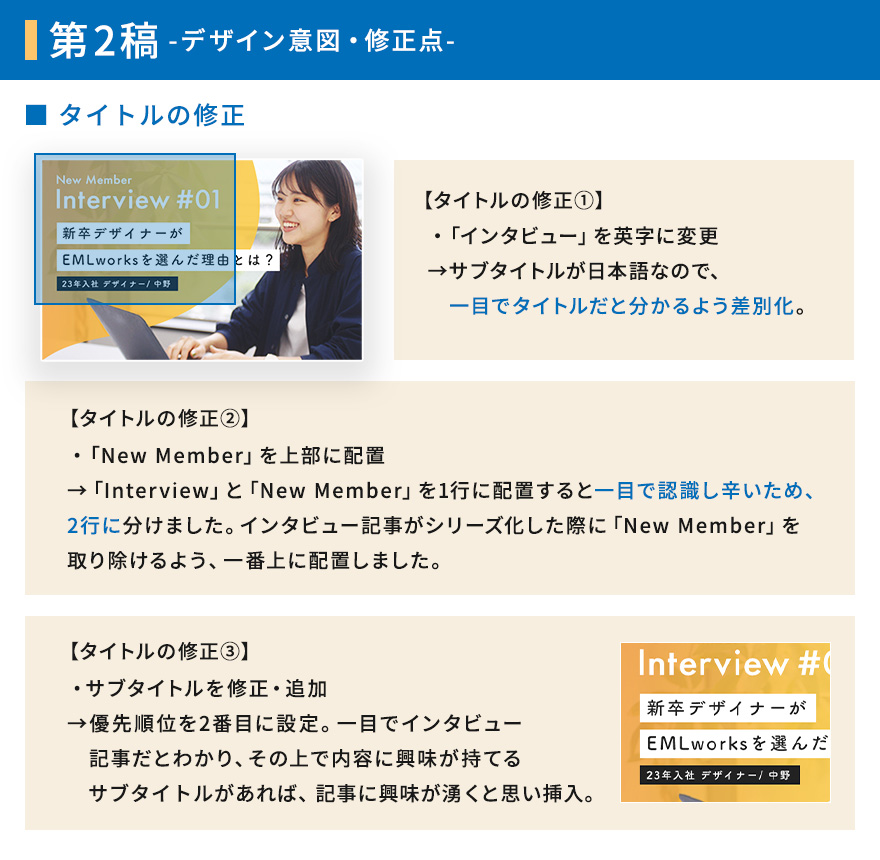
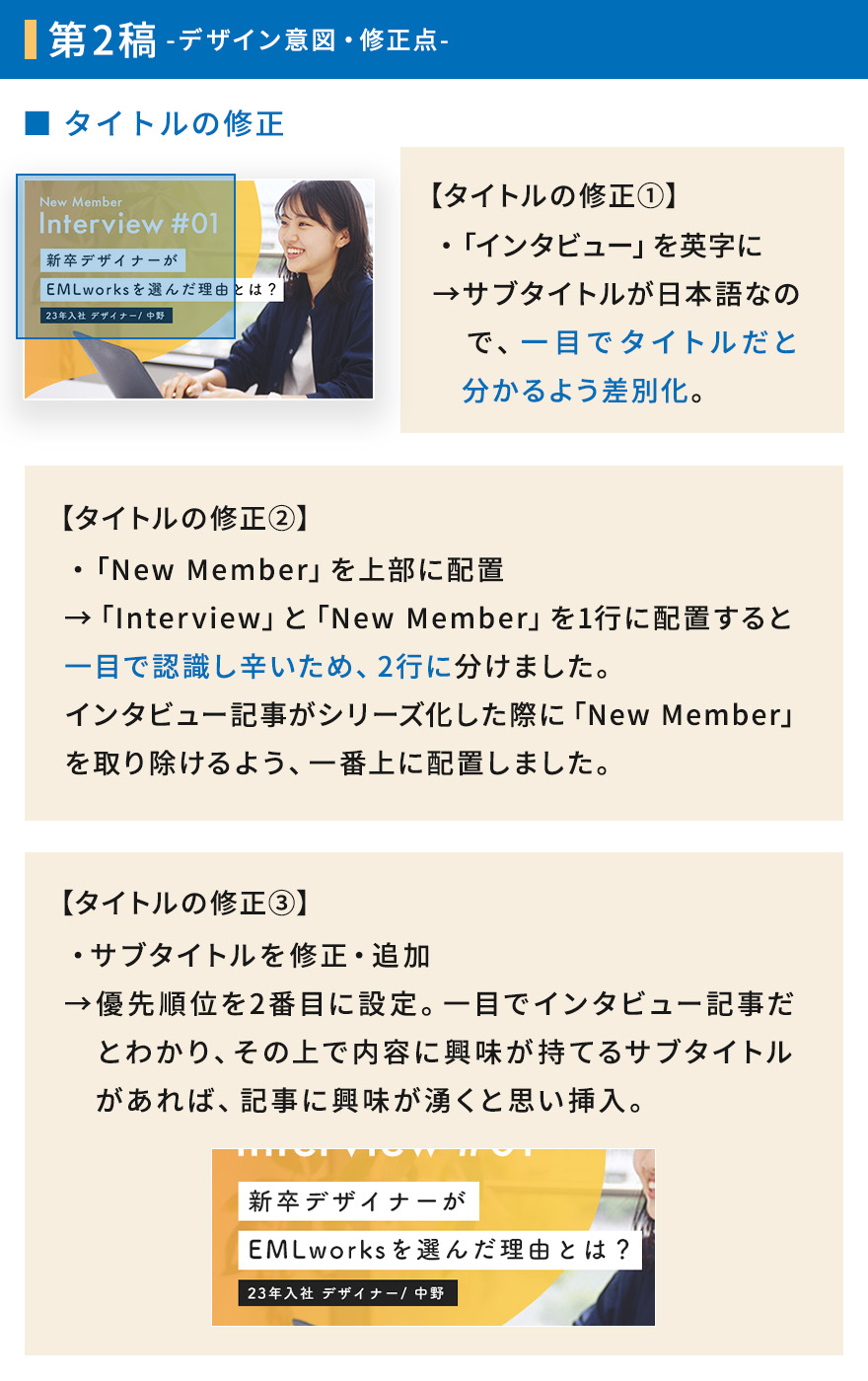
▼これまでのフィードバックを基に修正し、提出したデザインのビフォーアフターと修正した際のデザイン意図はこちら。




BEFOREとAFTERでかなり印象が変わったのがお分かりいただけると思います。配置やレイアウトはほとんど変更していませんが、タイトルやあしらいを変更したことで...
・より明るくフレッシュな印象に
など、初稿と比べて良くなった点もありました。ですが、2稿目もまだまだ詰めが甘く、オレンジを使用したことで明るくはなったもののどこかパッとしないですよね...。
▼2稿目のフィードバック内容がこちら。

1. 情報の優先度
→大きくして目立たせるほど重要な情報なのかを判断する
・タイトルを決定してから他とのバランスを見て整えよう
→一番に目が留まってほしい文言はどれか。情報の優先度を更に考える必要あり!
2. シェイプの位置・サイズ
・背景のシェイプが人に近すぎる。人の背景の見せ具合が微妙
→背景を隠したいのか、見せたいのか意図が分かりづらい
3. 配色
→黒の帯と背景のシェイプを同系色にするとより見栄えが良くなる
4. 写真の位置・サイズ
・パソコンの主張が激しい
→微妙な距離が空いていてかえってパソコンが目立ってしまう
5. 文章のカーニング
・カーニングなど細部までこだわることで全体のバランスが良くなる
→漢字の前後は広めに。反対にひらがなの幅は小さい
6. 帯の長さ
→長さが中途半端文字なので、始まる位置を調整することでより綺麗に見える
→目立たせたい「人物の写真」には極力被せない
2稿目の提出では、主にデザイン面に関してのフィードバックをいただきました。例えば、「Interview」や「#01」の文字が大きいため、「新卒デザイナーが...」の記事の内容を記載したタイトルがかすんでしまっています。「Interview」よりも「新卒デザイナーが...」のタイトルを見て記事の内容に興味を持ってもらいたいと思っているのに、情報の整理がしっかりとできていませんでした。ここでは情報の優先度を考えることの重要性を学びました。
デザインフィードバック 3回目
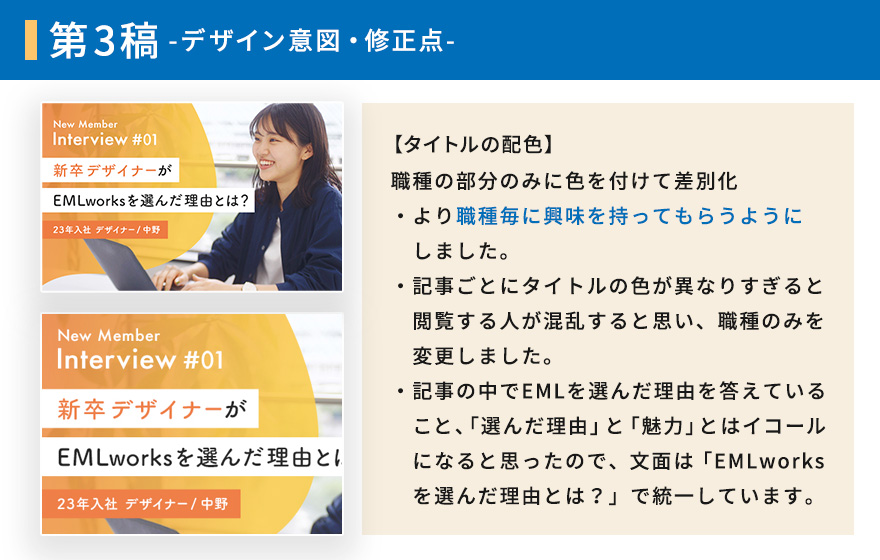
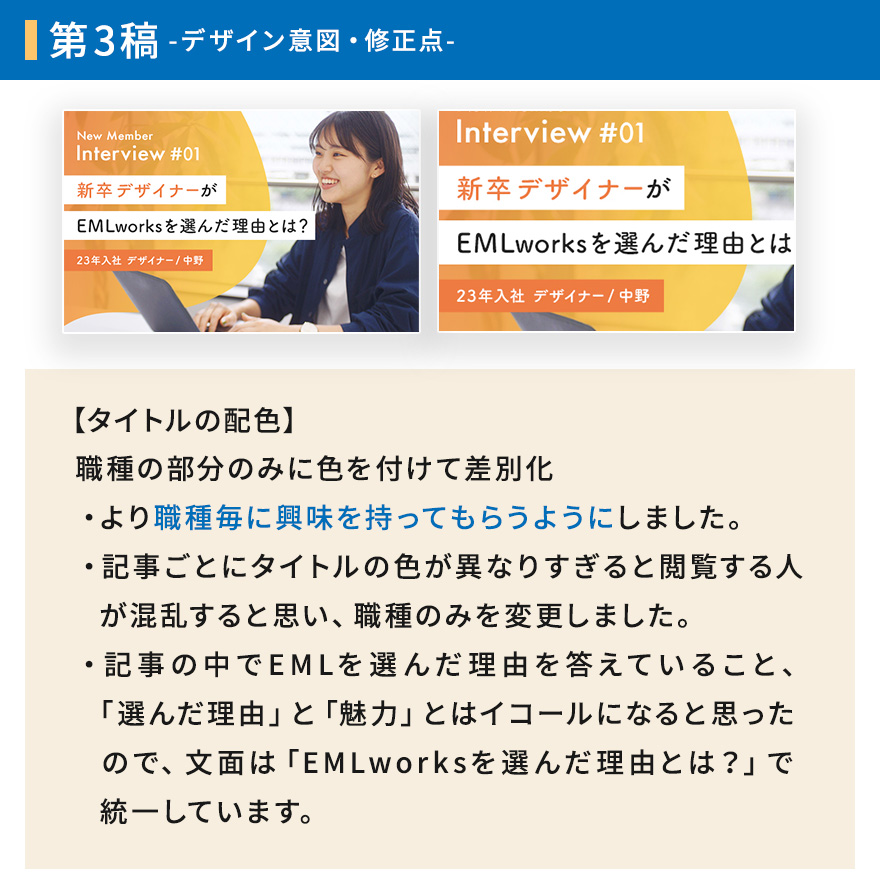
▼これまでのフィードバックを基に修正し、提出したデザインとその意図がこちら。



だんだんと完成に近づいてきた感じがしますね...。3稿目のフィードバックは主に細かな部分の調整に関してご指摘をいただきました。

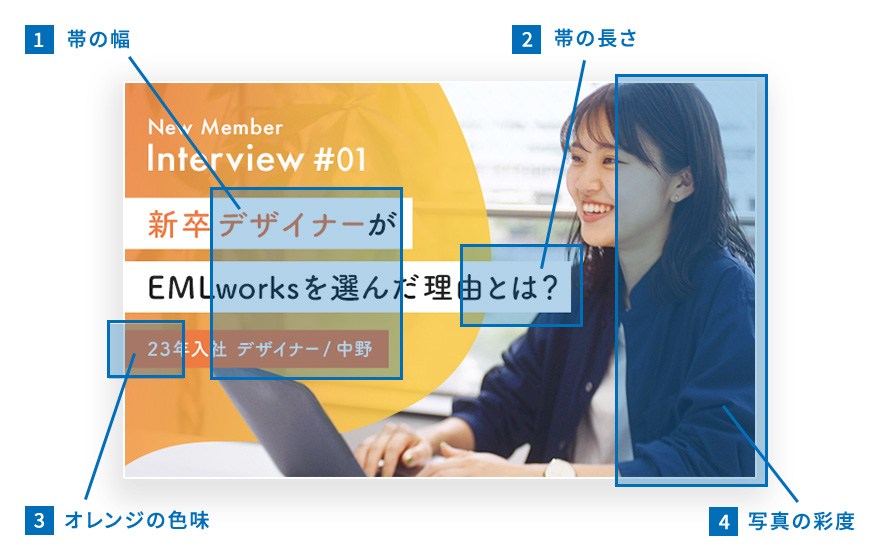
1. 帯の幅
・3つの帯の幅を数px単位で縮める
→字に対して少し太いので、細かな部分を整えることで全体の見栄えUP
2. 帯の長さ
・帯の端がはみ出すぎている
→全体のバランスが悪く見える
・オレンジの帯の色を濃くする
→視認性を少し上げるため
・人物の写真の彩度を左側の彩度(鮮やかさ)と合わせる
→彩度にあまりに差があると違和感が生まれる
今回のフィードバックを基に、完成に向けて細かな部分を最終調整していきます!
デザインフィードバック 4回目



最後のフィードバック内容は以下の2点でした。
1. 帯の色をもう少しだけ濃く
→濃い方が目に入りやすく視認性が上がる
2. 人の彩度を上げすぎ
→実際の色味と離れすぎると不自然
BEFOREとAFTERを比べると分かりますが、彩度を極端に上げすぎています...。
上記の2点を調整し・・・

ようやく完成しました!!
熊谷さんが細かな点までご指摘してくださったことで、内容を一目で見てわかりやすく、フレッシュさもある爽やかなサムネイルデザインになりました!
まとめ
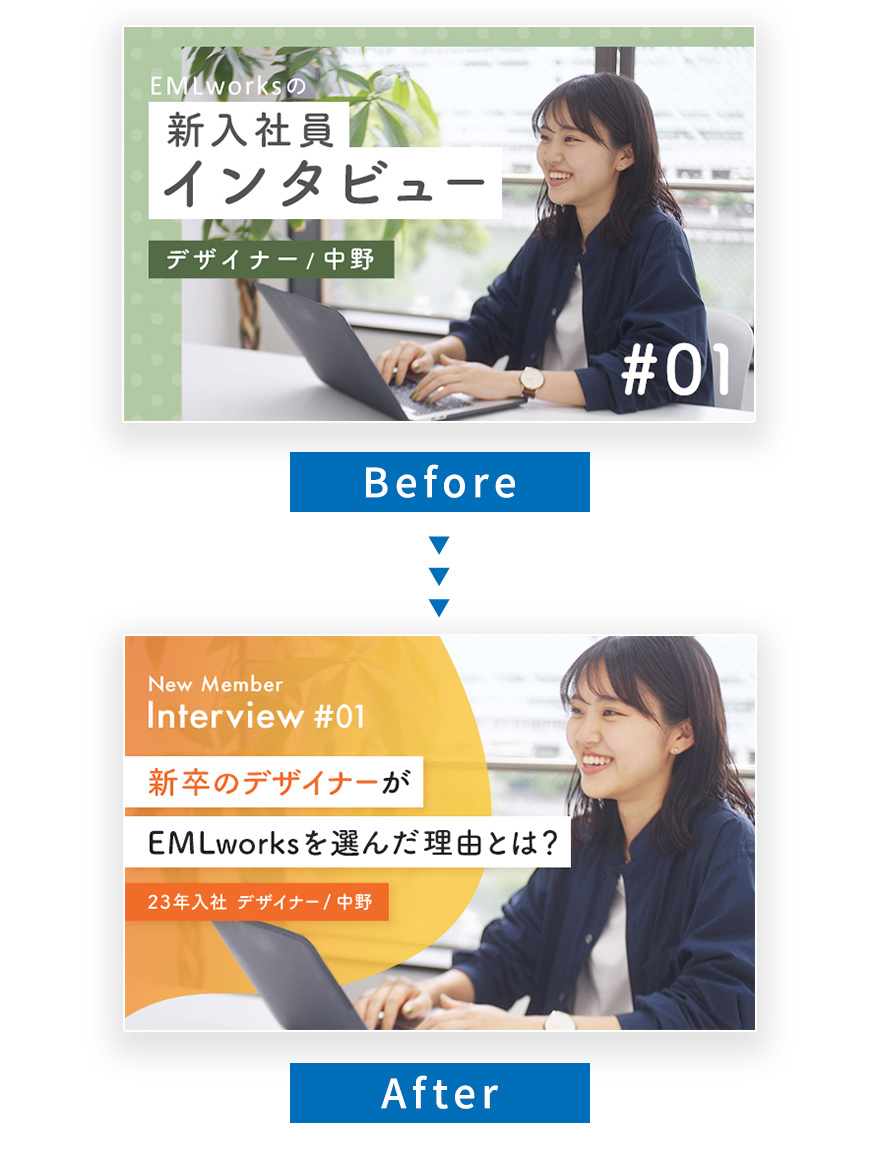
改めて、今回のビフォーアフターをお見せします!


全く違うデザインになっているのがお分かりいただけると思います。今回のサムネイルデザインを制作する過程では本当に多くのことを学びました。その中でも特に学びが深かったことは以下の3つになります。
- デザインに取り組む前に根底の部分をしっかりと固めておくこと
- デザインと訴求との関係性を理解する
- 細部まで違和感を持てるように
・デザインに取り組む前に根底の部分をしっかりと固めておくこと
初稿のデザインでは、「誰に向けたデザインなのか」「何を伝えたいのか」などの意図が全く伝わらない中途半端なデザインになっていました。これは、ターゲットやカテゴライズをきちんと言語化できないくらい曖昧にしたままデザインに取り掛かっていたことが原因でした。そのため、デザイン以前の部分をしっかりと言語化・説明できるぐらいにぶれない方向性を定めておくことの大切さを学びました。
・デザインと訴求との関係性を理解する
「訴求のためのデザイン」をせず、訴求を無視したデザインをしてしまい失敗することがあります。例えば、「記事に興味を持ってもらう」という訴求のために→「インパクトのあるデザインテイスト」にした。これがデザインと訴求の正しい関係です。ですが、私は今回「同じカテゴリー内で統一させたデザイン」にしたいから→「水玉を使用した」のように見る人側の訴求を無視し、「こんなデザインがしたいな...」と自分のしたいデザインを優先させていました。そのため、今回の初稿でその癖が顕著に出てしまい、意図のないデザインになってしまいました。今後の制作をする際は、都度確認するように意識して制作していきたいと思います。
・細部まで違和感を持てるように
自分の中では最大限に調整しているつもりで(初稿はかなり迷いがありましたが...)毎回提出していました。ですが、数px単位での調整が足りていなかったり、色的に視認性を更に高められる箇所に気付けなかったり、まだまだ見る人の視点から考える力が足りていませんでした。自分が思ってる以上に細かな部分まで観察し、違和感を持てるようにならなければ良いデザインを完成させることができないことを実感しました。
さいごに
今回のサムネイル制作からデザインの本質的な部分であったり、自分のデザイナーとしての未熟さを実感したり...本当に多くのことを学ぶことができました。この記事を読んで、私が今回の制作を通して学んだことが、少しでも皆さんの気づきになっていたら嬉しいです。今回の気づきを今後の制作に活かし、デザイナーとして一人前になれるようこれからも多くのことを吸収して成長していきます!
いつも完成までたくさんの時間がかかってしまっていますが、呆れることなく細かい部分まで見てくださりフィードバックをくださる熊谷さん、本当にありがとうございます!
私が所属する楽天制作チームでは普段、先輩デザイナーの方々がデザイン一つ一つにこだわったページを作成しています。ご興味のある方はECモール制作事業ぺージをぜひご覧ください!
それではまた!




